在認識Compose前
要先了解UI的聲明式和命令式是甚麼?
XML是命令式嗎?
為甚麼會推Compose這個庫?
(以下舉例如有錯誤煩請指證?
給個最簡單的概念
命令式:描述過程 如何做
聲明式:描述結果 做什麼
以導航當例子,如果要去淡水
命令式:前方左轉,兩個路口後右轉再直走...
聲明式:導航到淡水!
沒了!就這麼簡單!?
當然,寫程式當然不會這麼簡單
但這個例子想表式的是「聲明式」的核心目標
以程式來舉例
最常見的情況就是更新UI
如果今天要更新TextView(在Compose裡是Text)
從"qwe”改成"asd”要怎麼做呢?
在XML裡的命令式:取得UI元件->更新文字
findViewById()
setText()
那如果是Compose的命令式呢?
「什麼也不用做」
沒錯,你沒看錯,這就是聲明式的目標!
既然已經聲明了Text要顯示什麼
不必手動操作才符合聲明式的概念
如果我們讓 Text 拿到的 數據來自 var string (聲明Text 來自 var string)
那我們改變 string 的值,Text 會自動更新才合理 (不必命令)
不過還是有些前置作業,要在 var string 初始化時加上 by mutableStateOf()
這樣 Text 才能夠自動訂閱
那馬上來試試看吧,CV大法!
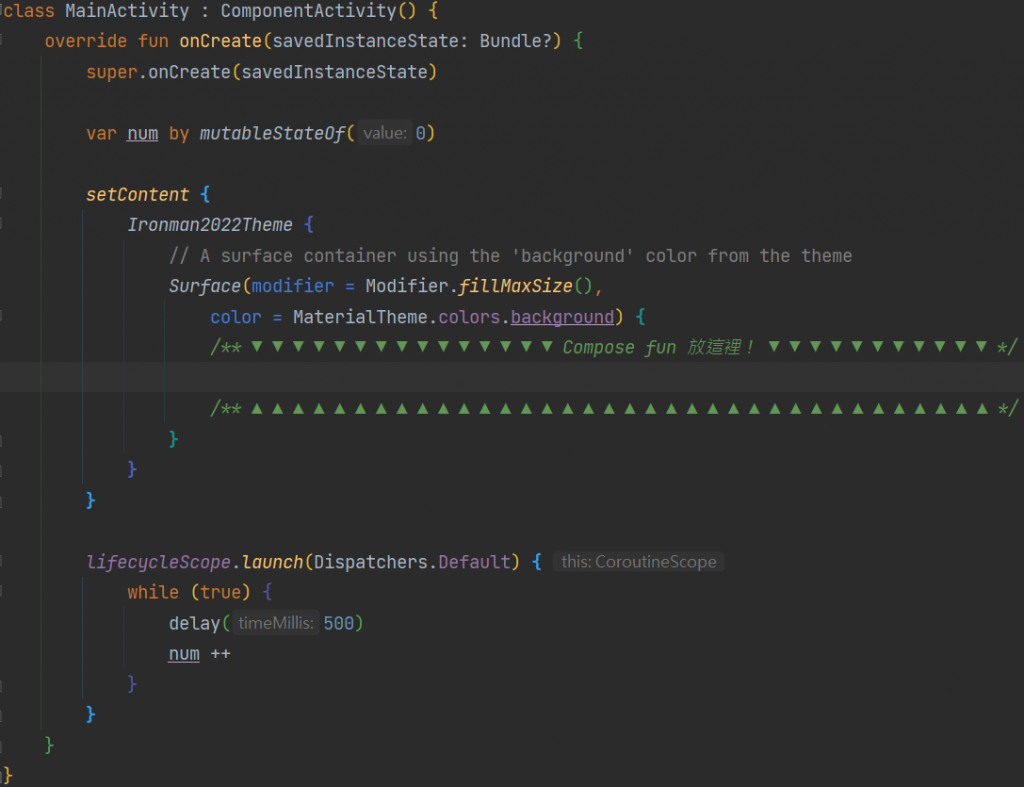
順便說一下,接下來所有的Compose fun都放在這個位置
把下面Code放到專案裡上面說的位置就可以了
Column { // 一個列表
var num by remember { mutableStateOf(0) } // 計數器
Text(text = num.toString()) // 顯示當前數字
Button(onClick = { num++ }) { // 按鈕 {點擊事件 num++}
Text(text = "+1") // 裡面顯示 "+1"
}
}
執行後,結果應該會是這個樣子
還記得上面說初始化時加上的 by mutableStateOf() 嗎?
如果拿掉 by mutableStateOf() 還會更新嗎?
那把Code改一下吧
Column { // 一個列表
// var num by remember { mutableStateOf(0) } // 計數器
var num =0 // 計數器
Text(text = num.toString()) // 顯示當前數字
Button(onClick = { num++ }) { // 按鈕 {點擊事件 num++}
Text(text = "+1") // 裡面顯示 "+1"
}
}
執行後,結果應該會是這個樣子
簡單總結一下
聲明式是經過更高階的封裝
面向開發者能夠更有好的一種模式
Compose的函數式編程和聲明式等等設計
就是為了讓開發者能更高效的開發
也能解決XML與Android View上多年積累的問題
讓我們一起快樂Compose吧!
參考資料:
https://leobert-lan.github.io/Android/Idea/post_9.html
https://juejin.cn/post/6976435919666544653
https://medium.com/frontend-fighter/functional-programming-%E7%B3%BB%E5%88%97-%E4%B8%80-%E5%91%BD%E4%BB%A4%E5%BC%8F%E7%B7%A8%E7%A8%8B-%E8%81%B2%E6%98%8E%E5%BC%8F%E7%B7%A8%E7%A8%8B-307703d32caa
https://rengwuxian.com/jetpack-compose-3/
https://zhuanlan.zhihu.com/p/34445114
